Bootstrap is the undisputed leader among the available front-end frameworks today.
Tinymce is the world's #1 JavaScript library for rich text editing.
Now with Bootstrap 4 + Bootstrap 5 support
Bootstrap is the undisputed leader among the available front-end frameworks today.
Tinymce is the world's #1 JavaScript library for rich text editing.
The plugin adds to Tinymce user interface:
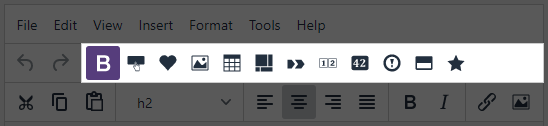
A Bootstrap toolbar
The Tinymce Bootstrap plugin is provided in two versions:

The Bootstrap toolbar allows to add / edit the Bootstrap elements and code snippets:
Button, Icon, Image, Table, Template, Breadcrumb, Pagination, Badge, Alert, Card, Snippet
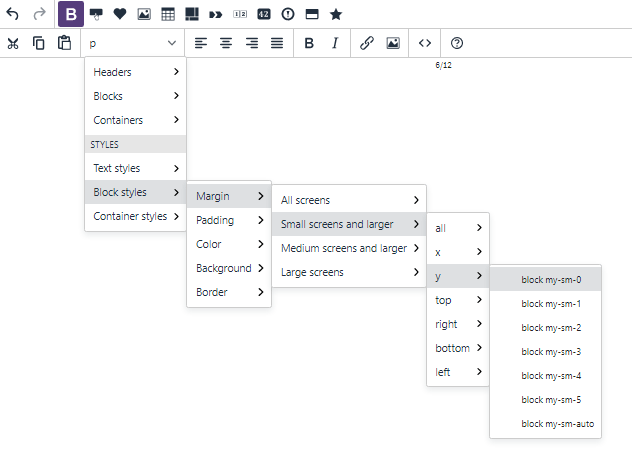
a Custom Styles dropdown menu

The Custom Styles dropdown allows to add / remove Boostrap CSS classes.
Margin, Padding, Color, Background, Border for Text, Blocks & Containers are available from the dropdown menu.
All the Bootstrap utilities CSS classes are available straight from the Tinymce Custom Styles dropdown.
The plugin options allow to enable or disable each type of class and responsive breakpoints according to your needs.
Live Template editing capabilities

The Live Template edition tool allows to
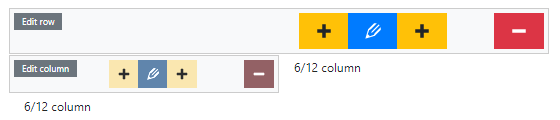
Custom context menus
The Custom context menu adds several utilities to create and position the new elements inside the editor.
This is especially useful to add some elements at the beginning or end of the editable content, which in some cases is usually impossible without editing the code.